آموزش flexbox و grid (یادگیری CSS Flexbox و CSS Grid)
برای ساخت چیدمان و Layout صفحه و بخشهای مختلف در طراحی سایت بهترین ابزار در CSS استفاده از گرید و فلکسباکس است. میدانید که قرارگیری المنتهای یک صفحه HTML در جایی که ما میخواهیم به کمک ویژگیهای تگها اچتیامال و ویژگیهاییست که در فایل css مشخص میکنیم. با آموزش flexbox و grid میتوانید هر نوع طراحی فرانتاند را به صورت کاملا واکنشگرا پیادهسازی کنید.
این دوره مناسب کیست؟
بعد از یادگیری HTML و آشنایی اولیه با CSS یکی از مباحث مهم در فرانتاند وبسایت و طراحی صفحات وب، flexbox و grid است. تا قبل از معرفی این دو ویژگی، معمولاً برای ایجاد ساختار دلخواه در صفحات HTML از ویژگی float در CSS استفاده میشد که کار با آن سختیها و محدودیتهای زیادی دارد.
سؤالات متداول
این دوره برای کسانی طراحی شده است که میزان کم یا حداقلی از زبانهای HTML و CSS را بلد هستند.
بعد از گذراندن این دوره و به شرط انجام تمرینها، میتوانید هر نوع چیدمانی در صفحات وب را پیادهسازی کنید. یعنی هر قالب طراحی شده را به خوبی کدنویسی کرده و آن را واکنشگرا کنید تا در تمامی دستگاهها از دسکتاپ گرفته تا تبلت و موبایل به خوبی نمایش داده شود.
این دوره، به صورت ویدیوهای ضبط شده به شما ارائه میشود که میتوانید بعد از خرید، به صورت همیشگی از آن استفاده کنید.
خیر! شما بعد از تهیه این دوره، به صورت مادامالعمر به فایلهای آموزشی دسترسی خواهید داشت. به علاوه این که پشتیبانی این دوره هم همیشگیست و بعد از خرید و ورود به کانال خصوصی پشتیبانی، میتوانید همیشه از پشتیبانی اختصاصی دوره استفاده کنید.
بعد از تهیه کردن دوره، از قسمت پشتیبانی که در پایین این صفحه قرار داده شده است، وارد کانال خصوصی تلگرام شوید و از آن به بعد میتوانید با پشتیبان دوره از طریق تلگرام در تماس باشید.
شما بدون محدودیت، بعد از تهیه دوره میتوانید از طریق لینکی که گذاشته شده است به گروه پشتیبانی دسترسی داشته باشید.
نحوه استفاده از کدهای آموزش
در بخش سرفصلها در قسمت فایلهای طراحی و کدهای آموزش، همه کدهایی که در این دوره آموزش داده شدهاست، قرار گرفته است که بعد از تهیه دوره میتوانید آنها را دانلود کنید. برای هر فایل ویدیویی یک پوشه ساخته شده است که درون آن دو پوشه start و final هست. پوشه start پوشه آغازین کدنویسیست که میتوانید از روی آن شروع به کدنویسی همراه با آموزش کنید و پوشه final وضعیت نهایی کد در هر قسمت آموزش ویدیوییست.
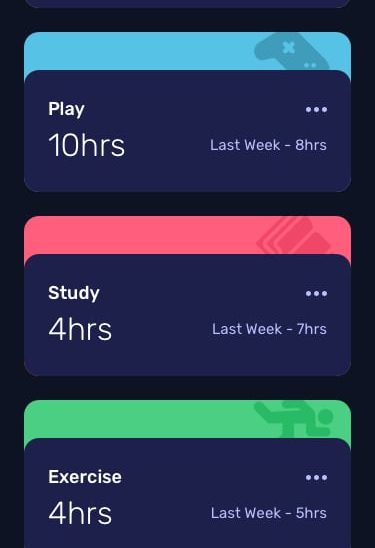
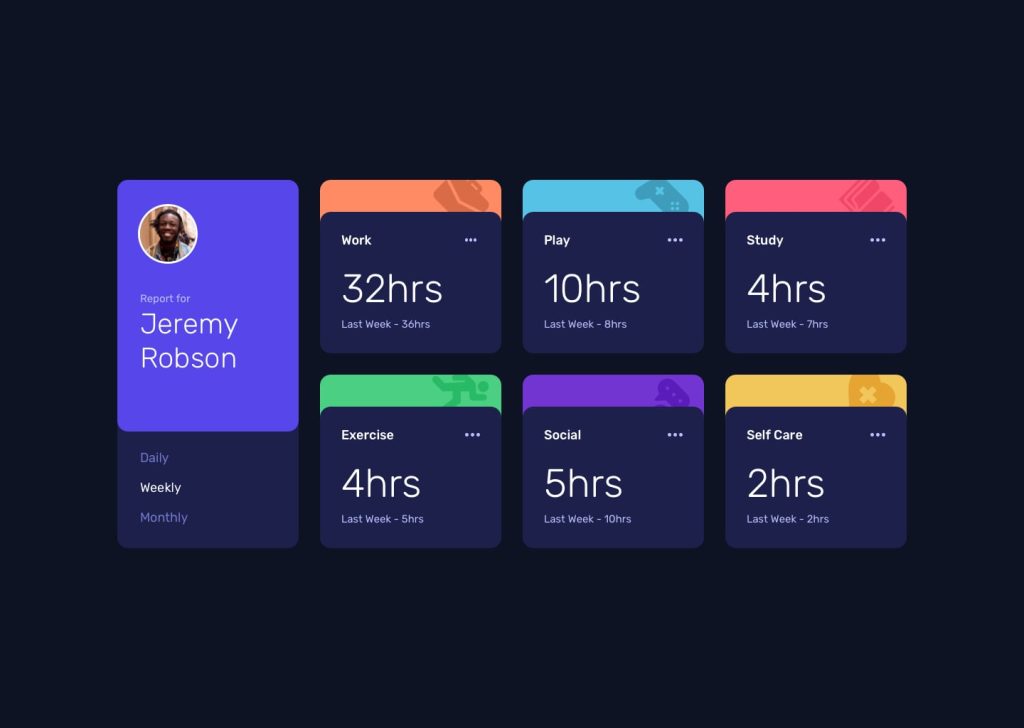
تصویر پروژه عملی این دوره
در بخش سوم آموزش، پیادهسازی کاملاً واکنشگرای این طراحی را انجام میدهیم.
مزایای دوره آموزش flexbox و grid

ضمانت سود ۱۰ تا ۱۰۰ برابر مبلغی که در این دوره روی خودتان سرمایهگذاری میکنید!

پشتیبانی همیشگی از این دوره در گروه خصوصی تلگرام جهت سؤال و رفع اشکال.
سرفصلها
بعد از تهیه دوره، محتوای سرفصلها در نرمافزار اسپاتپلیر لیست شده و قابلیت استفاده خواهد داشت.

ویدیوی رایگان معرفی دوره
معرفی دوره flex و grid ویدئو
آموزش همراه با مثال css flexbox
اولین چیدمان flexbox ویدئو
محورهای عمودی و افقی در flex ویدئو
justify محتوای flex ویدئو
جایگیری آیتمهای flex ویدئو
کار با ویژگی flex در flexbox ویدئو
ترازبندی آیتمهای flex ویدئو
چیدمان ستونی در flex ویدئو
wrapping در flex ویدئو
grow و shrink و basis در flex ویدئو
order در flex ویدئو
پیادهسازی navbar واکنشگرا با flexbox ویدئو
پیادهسازی گالری تصویر با flexbox ویدئو
آموزش همراه با مثال css grid
معرفی grid ویدئو
اولین تجربه با grid ویدئو
واحد اندازهگیری fraction و دستور repeat ویدئو
جایگیری آیتمهای grid ویدئو
ویژگی template area در grid ویدئو
ویژگی auto-fit و minmax ویدئو
قابلیت implicit rows در grid ویدئو
ساخت گالری تصویر با grid ویدئو
نامگذاری خطهای grid ویدئو
ویژگی justify و align محتوای grid ویدئو
ویژگی justify و align آیتمهای grid ویدئو
تفاوت auto-fit و auto-fill در grid ویدئو
مقایسه flexbox و grid ویدئو

پروژه تمرینی Grid و Flex
درونریزی طراحی در فیگما ویدئو
نصب پروژه ویدئو
دستکاری grid برای شبیه شدن به طراحی ویدئو
شروع پیادهسازی کامپوننتهای کارت ویدئو
نهاییکردن کامپوننتهای کارت ویدئو
ساخت آیتم پروفایل ویدئو
فلکسی کردن کل بخشها ویدئو
ایجاد واکنشگرایی در تبلت و موبایل ویدئو
کلیه فایلها و کدهای آموزش را از این قسمت دانلود کنید.
فایل طراحی پروژه Flex-Grid فایل های ضمیمه
فایل بخش سوم آموزش را از اینجا دریافت کنید.
کدهای همه بخشهای آموزش فایل های ضمیمه
همه کدهای آموزش داخل این فایل زیپشده هستند.

در صورتی که کد لایسنس را بعد از خرید کپی نکردید، این بخش را مشاهده کنید.
لینک لایسنس ویدئو
کلیک کنید تا باز شود
جهت دریافت پشتیبانی دوره، حتماً بعد از خرید، عضو گروه تلگرام زیر شوید.
گروه خصوصی پشتیبانی
جهت ورود به گروه روی آیکون سبز کلیک کنید.
دوره های مرتبط
آموزش طراحی سایت واکنشگرا (دوره آموزشی معجون HTML و CSS)
آموزش HTML و CSS (یادگیری طراحی قالب واکنشگرا و ریسپانسیو) برای ورود به حوزه طراحی سایت، اولین چیزهایی که باید…
منتورینگ فرانت اند – سطح مبتدی و متوسط
دوره مربیمحور منتورینگ فرانتاند با ظرفیت محدود در کانال خصوصی تلگرام برگزار میشود و به دانشجویان امکان رفع اشکال و چک کردن درستی کدنویسی را میدهد.
نظرات
قوانین ثبت دیدگاه
256,000 تومان









محمدحسن رجایی فرد( دانشجوی دوره )
خیلی عالی بود. تجربه خرید هم بسیار روان و لذتبخش بود.
مدیر(مدیریت)
خیلی ممنونم. خوشحالم که به راحتی تونستید تهیه کنید.